
wordpressでブログを立ち上げていろいろ調べているとどうやらお問い合わせフォームというものを作ったほうがいいみたい。
でもどうやって作ればいいかわからない。
そんな方って結構いらっしゃるかと思います。僕もそうでしたしね。
今回はそんな方に向けて簡単にお問い合わせフォームを作れるプラグインを紹介していこうと思いますのでぜひお付き合いください。
目次
お問い合わせフォームって必要?

まず最初にお問い合わせフォームは必要なのか?あるとどんなメリットがあるの?というところから説明していきたいと思います。
お問い合わせフォームが必要かどうかということについてですが、これは必須ではないがあって損はない、むしろ間違いなくプラスにはなるでしょう。なのでお問い合わせフォームを作るかどうか迷っているなら間違いなく作ったほうがいいと思いますね。
お問い合わせフォームを作るメリット

それでは実際にお問い合わせフォームを作るとどんなメリットがあるのかということですが、お問い合わせフォームがあることによってブログを読んでくれる読者の方とのコミュニケーションがとれるということが一番のメリットでしょう。
たとえばあなたが何かの疑問を解決するような記事を書いていたとします。
それを読んでくれた方がその記事だけではわからなかったことなどをお問い合わせフォームを通じて質問してきてくれて、その疑問を解消してあげたなら読者さんの満足度は上昇し、また困ったことがあればこのサイトを見てみようかなという気になりますよね?
またそんな質問があったということを踏まえて記事を加筆修正してよりユーザーの満足度の高い記事を作ることにもつながることでしょう。
それ以外にもブログを収益化しようと思い、記事に広告を貼ることもあるかと思いますが、お問い合わせフォームを設置していれば広告主の方から直接この広告を貼ってほしいという依頼が届くこともあるそうですのでやはりお問い合わせフォームは作っておいて損は無いですよね。
お問い合わせフォームを簡単に作れるContact Form 7
では実際にお問い合わせフォームの作り方を見ていきましょう。
といってもContact Form7というプラグインを使えばとても簡単にできますのでご安心ください。

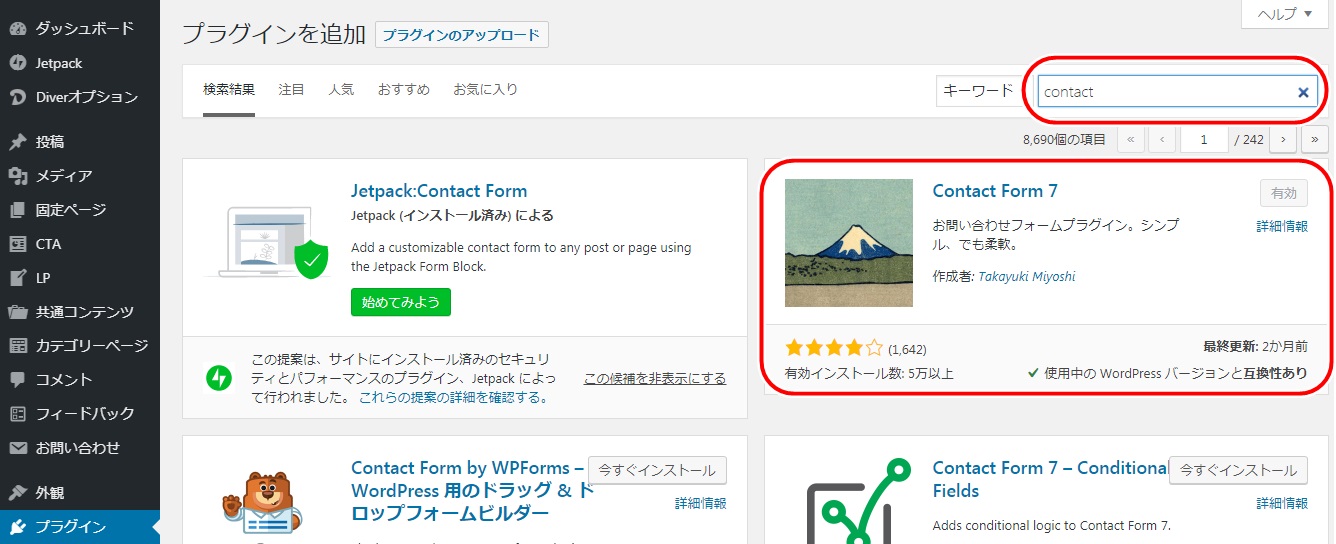
ダッシュボードからプラグインの新規追加をクリックします。

つづいてContact Form7を検索して今すぐインストールをクリックし、有効化を押します。

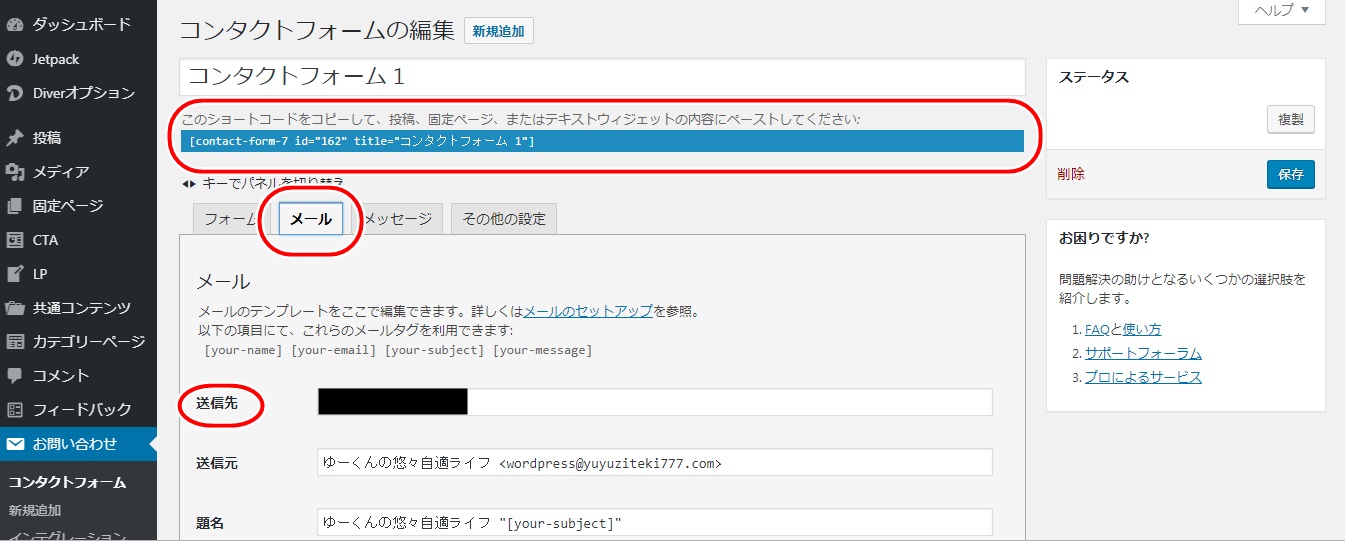
有効化されるとダッシュボードにお問い合わせが追加されるので、それのコンタクトフォームを選択します。

基本的に設定はいじらなくて大丈夫ですが、メールの送信先だけ自分の使いやすいメールアドレスに変更しておくといいかなと思います。
その次にショートコードをコピーしておきます。

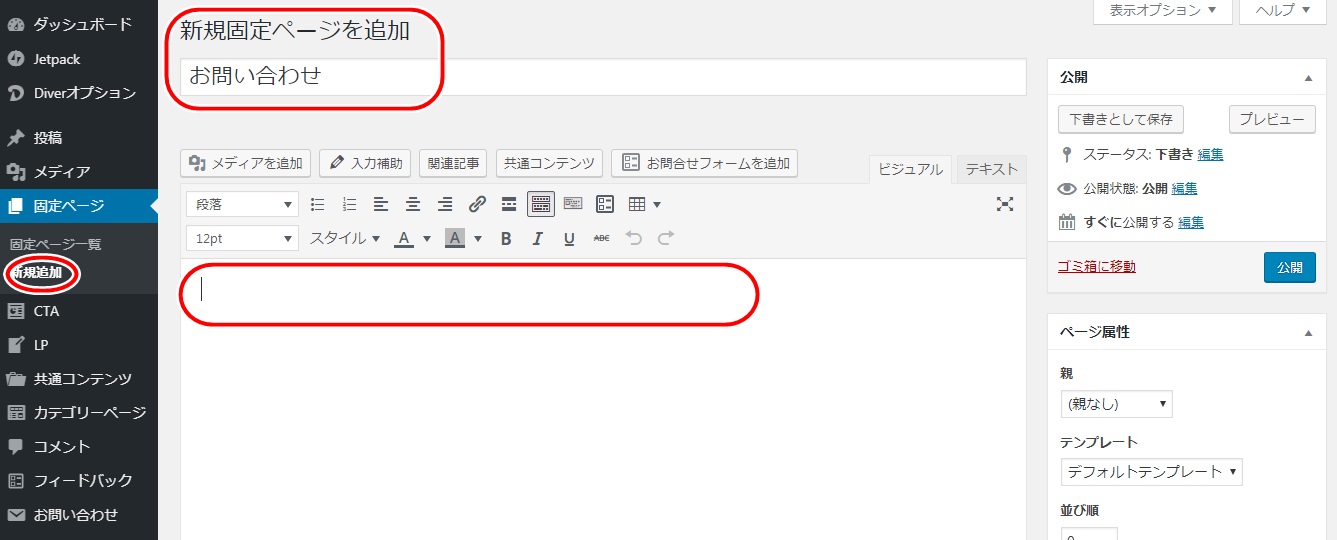
続いてダッシュボードから固定ページの新規追加をクリックして画像のページが表示されましたら、タイトルにお問い合わせと入力して本文のところに先ほどコピーしたショートコードを貼り付けます。
これでお問い合わせフォームは完成ですが、お問い合わせフォームが読者の目に付きやすいようにサイドバーに追加すると便利ですのでその方法も解説します。
お問い合わせフォームをサイドバーに表示する方法

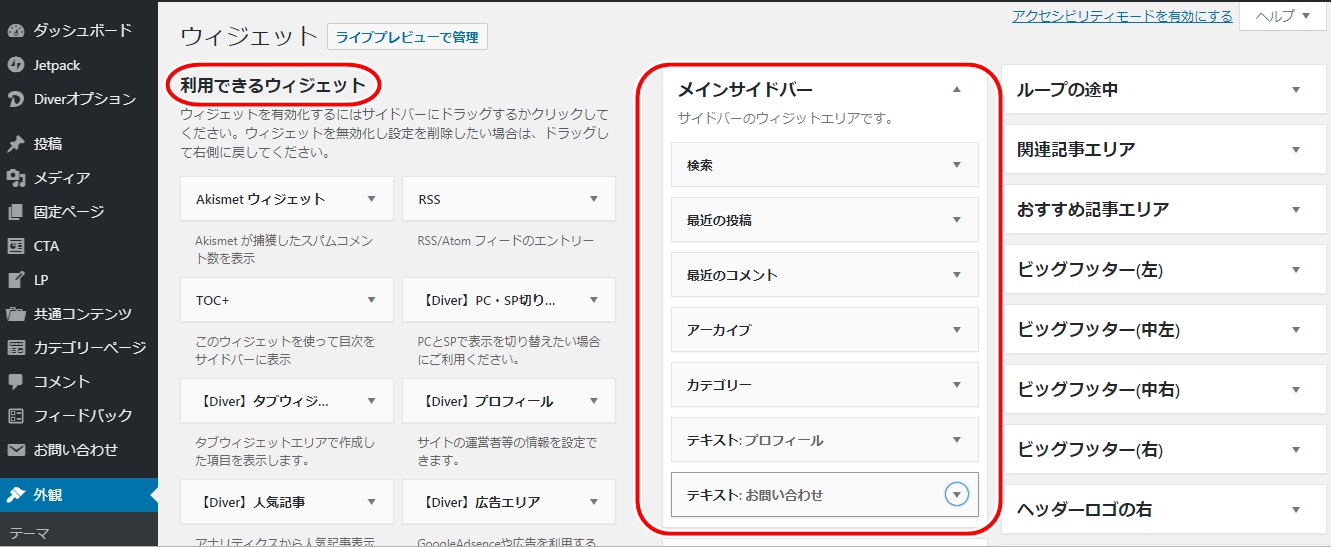
ダッシュボードの外観からウィジェットをクリックして利用できるウィジェットからテキストをドラッグ&ドロップでメインサイドバーにもって行きます。

次にそのテキストを開いてタイトルにお問い合わせと書いて本文のところにまた先ほどのショートコードを貼り付けて保存をクリックします。
これでサイドバーに表示されているはずですので確認して終了です。お疲れ様でした。
まとめ

それでは最後にまとめますと、
- お問い合わせフォームを作るとさまざまなメリットがある
- お問い合わせフォームを作るにはプラグインのContact Form 7が便利
- サイドバーにお問い合わせフォームを設置すれば読者さんの目に付きやすい
こんなところですね。
ブログを継続していく上でいつお問い合わせフォームが役に立つかはわかりませんが、あの時作っておけばよかった!!なんてことにならないように早めに作っておくことを強くオススメします!
それではここまで読んでくださってありがとうございました。









